

- #How to create a hyperlink in word press how to#
- #How to create a hyperlink in word press code#
- #How to create a hyperlink in word press free#
Feel free to add a link to my blog too hehehehe. Hope it helps all of you and you can start hyper linking your blog. You can do further reading on HTML Anchor tag and use your imagination to add more.Īs usual, Here's the result of this howto: Hey, there is more you can do with the HTML tag.

Very helpful for web surfer like me who don't wanna get lost from my main reading and have to click back button to reload my currently reading page. If I want my visitor to open up new window or tab if they click on that link. For example, if I want a descriptive word to pop up and say "Art Of ApOgEE Blog", I can simply add this line of code: But now, you can see the text should look something like this:Īctually, it is basically done but I personally would love to add more things to that link code. It is on the top-right of your typing area.Īnd using the same method, select the word, click the Link Button or press Ctrl+Shift+A, paste the URL and click OK.
#How to create a hyperlink in word press how to#
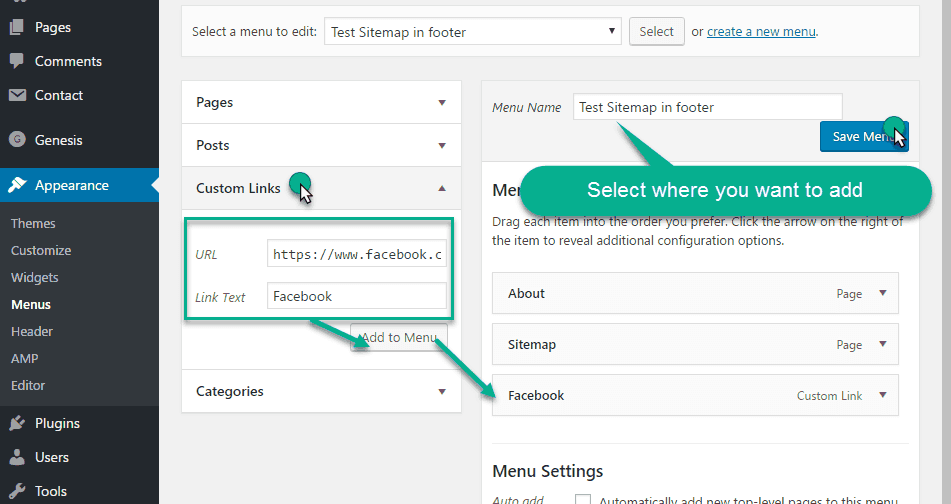
So instead of recommending a single option, we’ll show you how to use two plugins, one geared toward simple anchor links and the other designed for building tables of contents. Using the same example situation, now go to the Edit Html tab. Create an Anchor Link in WordPress Using a Plugin It shouldn’t come as a surprise that there’s more than one plugin you can use to add anchor links in WordPress. But it is good if you wanna have more control on your resulting output. The coder way may be a bit hard for newbies who's not familiar with HTML tags. technically it is called URL) and click OK Click on the Link Button or press Ctrl+Shift+Aģ. Now, all you have to do is to highlight or select the word "here" on that phrase, click the link button or press Ctrl+Shift+A, type or paste the URL (the link address) and press Enter or click OK. If you rollover every button on your Compose toolbar, you can see one button called "Link" where the word Link will pop up when you hover the button like this:
#How to create a hyperlink in word press code#
Add the following code in the box that comes up (and make sure you don’t delete existing CSS).

In this example, I wanna link it to my Art Of Apogee Blog post with the address:Īnd here is how to do it using both ways. On the bottom left, you should see a link that says Additional CSS. Where you wanna link the word "here" to the other page on your blog or on the internet. So, let say you wanna create a hyperlink on this line of words. I prefer the coder way as I can have more control on it. One is the simple GUI way and the other is coders way. There are two ways to create a hyperlink on your blog post. I just wanna help myself not to teach the same basic thing on every newbies friends that really need help. For all advanced geek who read this blog, please ignore this post. Well, this time I make a basic simple tutorial.


 0 kommentar(er)
0 kommentar(er)
